Google maps passe Toulouse à la 3D ! Bientôt dans OpenStreetMap ?
18 Jan 2013J’ai constaté très récemment que la vue satellite de Google Maps étaient passée en 3D isométriques sur les niveaux de zoom les plus importants.
Et le moins qu’on puisse dire c’est que ça en jette :


 Les A380 à Blagnac (source Google Maps)
Les A380 à Blagnac (source Google Maps)Si cette nouveauté couvre l’agglomération de Toulouse cela n’est pas encore le cas partout et en particulier à Paris ! Je suppose que cela ne saurait tarder puisque Google annonce régulièrement de nouvelles villes couvertes par cette technologie.
4 projections sont disponibles : Nord (par défaut), Sud, Est, Ouest. Vous pouvez passer de l’une à l’autre en déplaçant le curseur N sur la roue de positionnement :
 Le curseur permet de tourner autour de la carte (source Google Maps)
Le curseur permet de tourner autour de la carte (source Google Maps)Vous constaterez de plus que ces angles de vues ont été pris quasi-au même moment.
Cela est dû à la méthode utilisée pour cette représentation à 45°, le balayage aérien :
 La vue 3D utilise le balayage aérien (source Google Maps)
La vue 3D utilise le balayage aérien (source Google Maps)La ville est cartographiée en plusieurs passages, très généralement effectués le même jour. Les images de chaque passage sont ensuite fusionnés grâce à un découplage très complexe qui suit les rues afin d’éviter les changements d’angles au milieu des bâtiments (plus de détails sur la technique utilisée ) :
 Les changements d'angles sont faits au milieu des voiries (OK il faut avoir l'oeil)
Les changements d'angles sont faits au milieu des voiries (OK il faut avoir l'oeil)Il ne s’agit pas là de véritable 3D, mais seulement d’une vue “quadri-isométrique”.
Le grand avantage de cette technique par rapport à de la vraie 3D est la très grande compatibilité des navigateurs. En effet, si la vraie 3D arrive sur les navigateurs et OS récents et compatibles WebGL, cela ne sera pas possible sur tous les périphériques avant un long moment.
Cette nouvelle vue 3D, n’utilise rien de nouveau : La carte est toujours composée d’images carrées PNG juxtaposées (technique du type WMS), ce que tous les navigateurs savent afficher depuis 1995 :
 Un exemple d'image qui compose le fond de carte : ce n'est pas une impression d'écran mais bien une image donnée par Google à votre navigateur
(source Google Maps)
Un exemple d'image qui compose le fond de carte : ce n'est pas une impression d'écran mais bien une image donnée par Google à votre navigateur
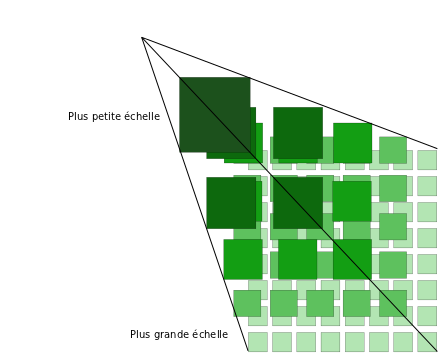
(source Google Maps) Principe de décomposition en images d'une carte Web suivant les niveaux de zoom (source IGN)
Principe de décomposition en images d'une carte Web suivant les niveaux de zoom (source IGN)Par contre on note que le graphe des rues est déformé pour respecter l’effet de perspective. Mais cette subtilité est pré-calculée côté serveur et ne change rien côté client.
Cela risque cependant de rendre difficile la réalisation d’application cartographique “maison” qui ne soient pas totalement Google Maps. Si vous affichez votre propre fond cartographique, et que vous proposez de basculer sur la vue satellite Google vous n’allez pas pouvoir retrouver exactement le même point de vue.
C’est donc une grosse avancée pour les utilisateurs de Google Maps, qui renforce (et referme un peu plus) l’écosystème Google Maps, et c’est un nouveau chalenge à relever pour les projets concurrents.
La 3D aussi chez OpenStreetMap
Justement, du côté de la communauté OpenStreetMap, une initiative a débutée l’an dernier : la modélisation en 3D par les utilisateurs !
En effet, plusieurs recommandations sur la modélisation des bâtiments en 3D ont été publiées.
Notamment la manière de représenter les toitures :
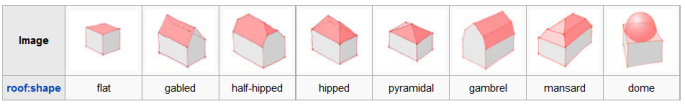
 Modélisation de toit "type" à l'aide d'un attribut XML (source OpenStreetMap)
Modélisation de toit "type" à l'aide d'un attribut XML (source OpenStreetMap) Modélisation d'une toiture par définition manuelle des arrêtes (source OpenStreetMap)
Modélisation d'une toiture par définition manuelle des arrêtes (source OpenStreetMap)Enfin, un attribut “height” (hauteur), a été ajouté à l’élément “building” qui peut être relevé approximativement par les utilisateurs en comptant le nombre d’étage.
Concernant le rendu, plusieurs initiatives de visualiseurs 3D ont débutés :

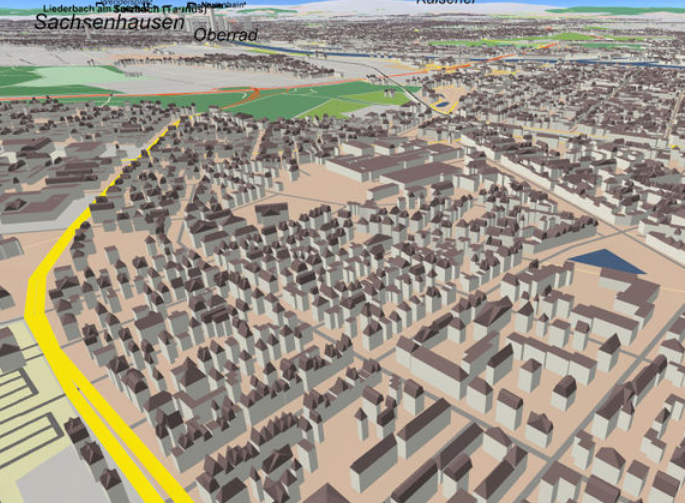
 Des vues 3D du projet OSM-3D.org (source OpenStreetMap)
Des vues 3D du projet OSM-3D.org (source OpenStreetMap)Aucun de ces projets ne fonctionne directement dans le navigateur de manière native (seul OSM-3D propose une visualisation web, mais avec un plugin Java).
En effet, les moteurs de rendus phares : Mapnik et Geoserver ne disposent pas encore de la capacité à créer des vues isométriques depuis ces nouvelles données.
De tels logiciels sont indispensables à la création de fond de carte pour le Web.
Seul geoserver permet la génération d’image isométrique de manière expérimentale :
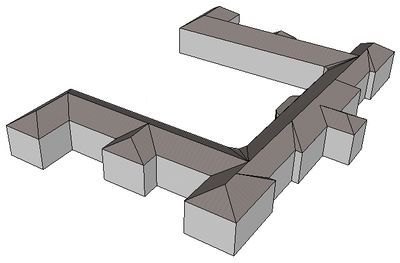
 Géoserver permet une représentation isométrique par extrusion
(source mapping-malaysia.blogspot.fr)
Géoserver permet une représentation isométrique par extrusion
(source mapping-malaysia.blogspot.fr)Comme vous pouvez le voir ci-dessus, tous les bâtiments ont la même hauteur. Geoserver se limite en effet, à étirer tous les bâtiments sur une hauteur identique définie une fois pour toute. Il est donc impossible de représenter une ville de façon réaliste sans même parler des nouvelles toitures sophistiquées d’OSM.
Conclusion
La vue 3D isométrique Google Maps représente à mes yeux une avancée indéniable du confort utilisateur. C’est une innovation qui tire encore par le haut les applications cartographiques web.
Côté libre, ça démarre et j’ai hâte de voir en combien de temps la communauté OSM Toulousaine sera capable de modéliser Toulouse en 3D !
Côté moteur de rendu, on voit qu’il ne manque pas grand chose mais qu’il reste beaucoup de travail :-).
Si comme moi, vous trouvez le domaine de la cartographie web passionnant, je vous recommande cette vidéo de la conférence de Benjamin Becquet à paris web 2012.
Il y parle des grandes innovations à venir sur la cartographie web :
- la 3D
- le vectoriel : disposer d'un zoom fluide, de possibilité de rotation et perspective
- l'indoor : la cartographie à l'intérieur des bâtiments