Innovation Tisséo : un plan interactif
09 Oct 2013Tisséo ouvre aujourd’hui un plan interactif de son réseau sur son site web :
Cet outil inaugure un nouveau fond de plan qui se généralisera sur les autres support numériques Tisséo.
C’est avec un immense plaisir que je vous présente le résultat de longs mois de travail intensif :
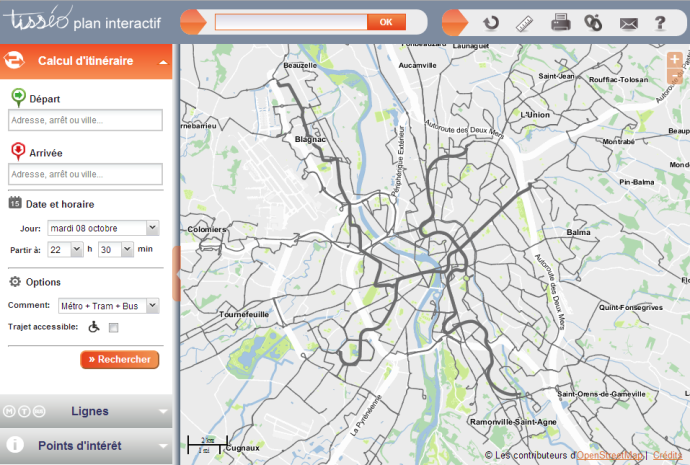
 Au démarrage le plan interactif ressemble à ça
Au démarrage le plan interactif ressemble à çaPour les amateurs de technique, vous pouvez directement vous rendre à la fin de l’article pour comprendre comment nous avons réalisé cette merveille.
Les fonctionnalités
Voici les grandes fonctionnalités de la carte :
- Exploration de la carte
- Prochains passages en temps réel
- Google Street View
- Calcul d'itinéraire
- Exploration des lignes
- Points d'intérêt
- Disponibilité des VélôToulouse en temps réel
- Internationalisation
- Autre Outils
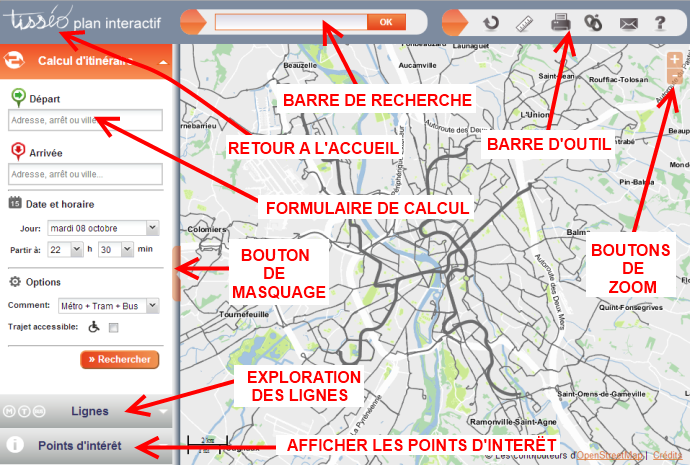
 Les différents éléments de l'IHM
Les différents éléments de l'IHMExploration de la carte
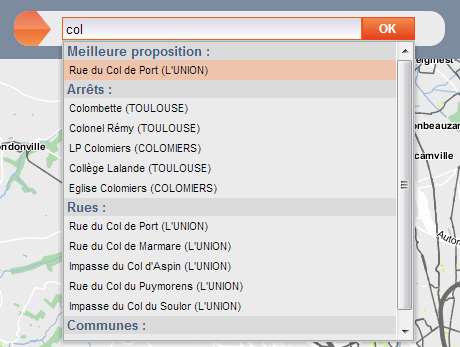
Une des plus simples actions possibles, est de rechercher un lieu à l’aide de la barre de recherche :
 recherche d'arrêt, d'adresse ou de rue
recherche d'arrêt, d'adresse ou de rueAprès validation dans cette barre de recherche, le plan se centrera sur l’objet demandé, une rue, un arrêt, …
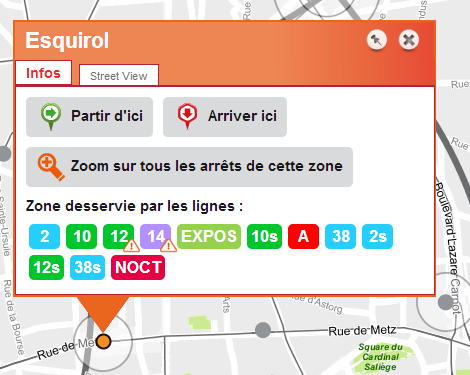
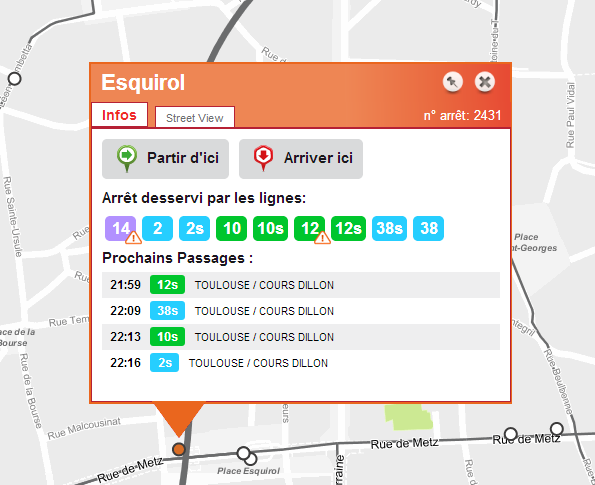
Dans le cas d’un arrêt, une fenêtre s’ourvrira indiquant les lignes qui y passent, et vous permet de zommer sur les poteau d’arrêt ou d’utiliser cette zone d’arrêt comme point de départ ou d’arrivée :
 Fenêtre sur zone d'arret
Fenêtre sur zone d'arretVous remarquerez les pictogrammes ![]() sur les lignes perturbées : le clic sur ce picto renvoi vers l’information réseau associée.
sur les lignes perturbées : le clic sur ce picto renvoi vers l’information réseau associée.
Le clic sur un numéro de ligne permet l’affichage de la ligne.
Prochains passages en temps réel
Si vous zoomez fortement, vous verrez, non plus les “zones d’arrêts” mais les “poteaux d’arrets” sur la carte.
Si vous cliquez sur un poteau d’arrêt, vous pourrez voir les prochains passages des bus et tram :
 Prochains passages en temps réel
Prochains passages en temps réelGoogle Street View
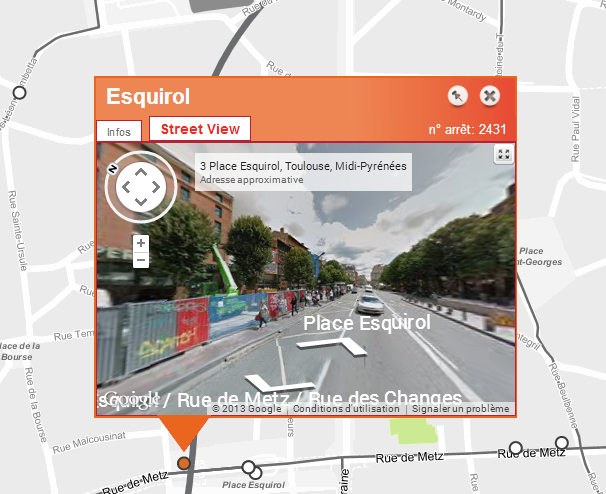
Aussi bien sur une “zone d’arrêt” que sur un “poteau d’arrêt”, vous pouvez accéder à une visualisation Google Street View :
 Google Street View : vous pouvez visualiser en plein écran
Google Street View : vous pouvez visualiser en plein écranCalcul d'itinéraire
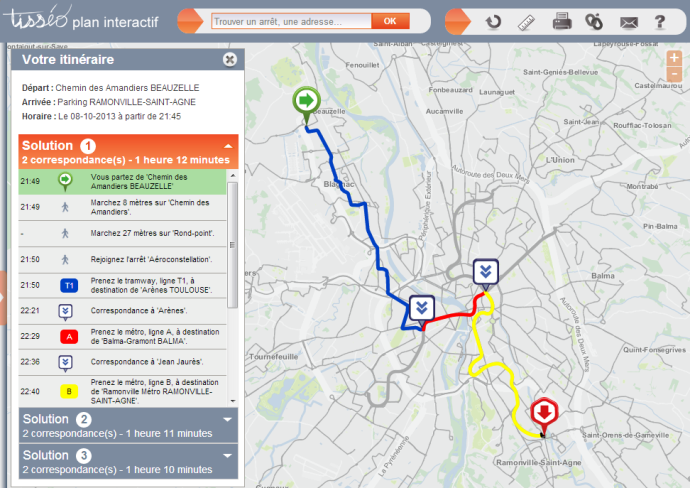
Vous pouvez lancer un calcul d’itinéraire depuis le formulaire à gauche, depuis une fenêtre d’arrêt, ou bien directement en par clic droit sur la carte (ma méthode préferée)
 Un calcul d'itinéraire sur le plan interactif
Un calcul d'itinéraire sur le plan interactifExploration des lignes
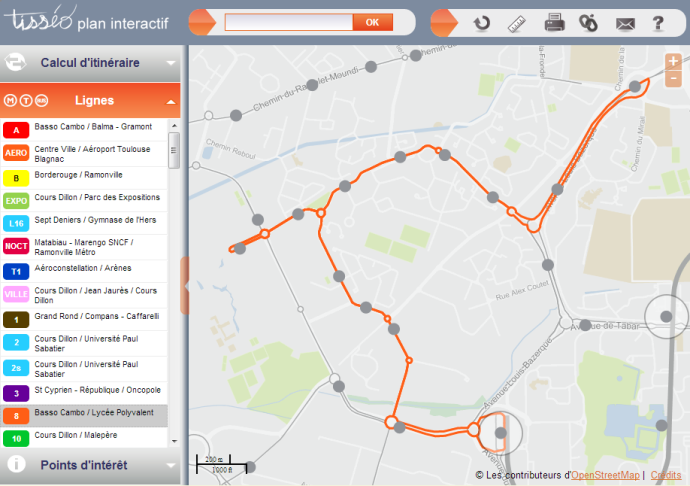
Il est possible d’afficher une ou plusieurs lignes (sélection multiple avec CTRL)
 Affichage d'une ligne de bus
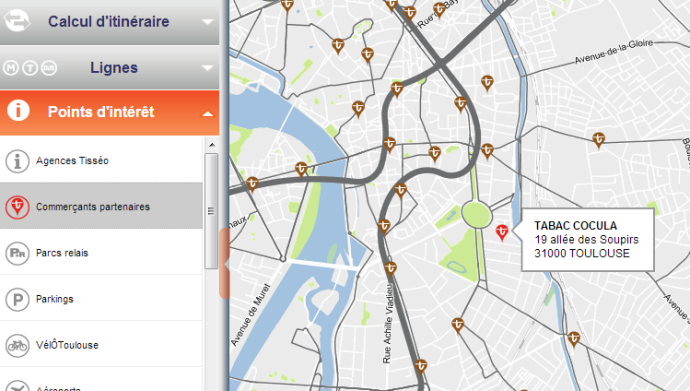
Affichage d'une ligne de busPoints d'intérêt
Grâce au menu de gauche (dernier onglet), il vous est possible d’afficher des points d’intérêts sur la carte (sélection multiple avec CTRL)
Les point d’intérêts sont des lieux publics (administrations, théatres, parcs, universités, …) ou des lieux en lien avec le transport (Parkings, Parcs relais, Gare Routières, stations vélôToulouse).
 Au survol des points d'intérêts des informations complémentaires s'affichent
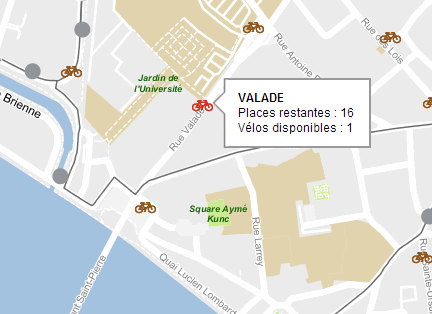
Au survol des points d'intérêts des informations complémentaires s'affichentDisponibilité des VélôToulouse en temps réel
Les points d’intérêts “stations vélôToulouse” indiquent le nombre de places disponibles et de vélos disponibles en temps réel.

Internationalisation
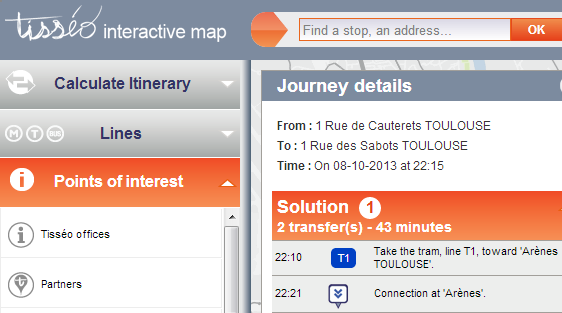
Le plan interactif, comme d’autres éléments transport de tisseo.fr a été traduit intégralement en anglais et espagnol.
 Aperçu de la version anglaise du plan interactif
Aperçu de la version anglaise du plan interactifCes versions sont disponibles aux URL suivantes :
http://www.tisseo.fr/en/interactive-map
http://www.tisseo.fr/es/mapa-interactivo
(aujourd’hui il n’existe pas encore de lien depuis tisseo.fr vers ces deux versions, mais cela va venir)
Autres outils

Enfin, la barre d’outil supérieur permet dans l’ordre :
- Remise à zéro de la carte
- Mesure des distances
- Impression : l'impression des calculs d'itinéraires bénéficie d'un traitement spécial (meilleur rendu sous chrome)
- Lien persistant : permet de générer un lien vers l'état actuel de l'application
Idéal pour envoyer un itinéraire à un ami - Nous contacter
- Aide
Le socle technique
Les données
- OSM : les données du fond de plan ainsi que les données de voirie du calculateur sont importées d'OpenStreetMap
- OpenData JCDecaux : le nombre de place de vélo disponible dans les stations vélÔToulouse
- OpenData Toulouse Métropôle : les numéros de rue, les stations de vélo (nous n'utilisons pas l'API JCDecaux içi, car elle ne permet pas les requêtes spatiales)
- Google Maps API V3 : pour les fenêtres Google Street View
- Tisséo : tout le reste : arrêts, lignes, horaires, agences, parcs relais ...
Les composants logiciels
Sans entrer dans les détails (ce que je ferais dans de futurs articles) je résume içi les principaux composant de l’architecture logicielle.
- SYNTHESE : élément central de l'application, il centralise les données transport, effectue les calculs d'itinéraires, donne les horaires temps réel, ...
- OpenLayers + ExtJS : ces librairies JavaScript composent la colone vertébrale de l'application côté client
- PostGIS : cette extension spatiale à PostGreSQL nous sert à stoquer les données OSM du fond de carte, ainsi que les données des POI
- Géoserver : notre moteur de rendu cartographique : il transforme les données OSM et Tisséo en images png
- Nginx + Mapproxy + Gunicorn + pngcrush : notre arsenal de cache cartographique il assure la tenue à la charge
- Apache : sert les fichiers statiques, sert aussi de reverse proxy devant les autres systèmes (sauf fond de carte) pour éviter le cross domain
- PHP : il y a un petit bout de php qui permet d'enrichir l'API JCDecaux de fonctions spatiales (avec PostGIS en backend)
Remerciements
Je profite de cette inauguration pour remercier toute l’équipe qui a participé au projet :
- Développeurs (ma team de winners) : Julien, Erwan, Vincent, Romain, Pierre-Yves
- Spécialistes SIG : Laurie, Grégoire, Virginie
- Données : Cyrille
- Design & UX : Julien, Brigitte, Lee
- Administrateurs Systèmes : David, Emmanuel, Julien, Maxime
- Les chefs : (bah, ils y ont mis du leur aussi :-) Frédéric, Olivier
- Pour ses conseils techniques précieux : Eric